Internal Janssen R&D SharePoint 2007 Portal
Before the design and deployment of the Pediatric CoE portal site within the Janssen R&D main portal platform, most sites conformed to a more or less strict standard of web parts, colors, and basic design. At the time there was no style guide that required this behaviour, but up to this time departments were not sourced to pay for additional design elements, departments were not resources to have someone drive changes, and I did not have the available bandwidth to produce much beyond the basic required layout. Although there were a couple of exceptions to this rule, for the most part this was true. In 2012, this began to change, and the perfect example of this is the Pediatric site, which required some minor "out of the box" design, along with multiple web parts driven from a single source.

Highlight News Detail
The site began life in early 2012 when I was directly contacted by the department about migrating their portal content from one platform to another, driven by a desire to reduce costs (there was no re-occurring charge to park on this portal, but their old home had just implemented one). They wished to retain a number of styling elements they had in their old site, while expanding some of the functionality around departmental news delivery. At the time I was a department of one, as James had not yet been hired and Nick had yet to report to me. So I directed the customer to one of the divisions preferred vendors, Davis & Co. I had worked with them in the past on a couple of different projects for communications, and I knew that they were flexible and easy to work with. Once they were engaged, we collaborated on functional requirements, while their designers put together a number of layout designs. Finally, after seven versions, the layout was complete.
Work on the deployment began late summer and was complete by mid-fall. Normally, this stage goes a lot quicker, but there came a number of small tweaks and content decision changes during development, which is not really unusual but this time was a bit excessive. As usual, design considerations were limited by the environment (still on IE 6 with a slow migration to IE 7) What really made this site stand out within the infrastructure was the use of a single list to drive four different CQWPs on three different pages. On the front page was both the standard news list along with a separate highlight above. Meanwhile, on two sub-pages there was news that was identified for those two different sections of the department (EU and US). All news (with the exception of the highlight) was to show up in the main page roll, while only specificity identified news items was to show up in the two sub-pages. Using CAML in the Query Override property, each different CQWP picked out exactly the information that was needed. Keep in mind, SharePoint Designer was not allowed in this environment and I did not yet have a license for Visual Studio, so everything was coded by hand.

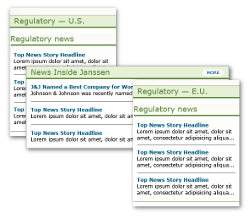
Three of the four CQWPs driven from one list
As for the remaining web parts throughout the site, it was more or less boilerplate, with some minor exceptions (unique fonts on the Team Member list for example). A lot of this custom styling was kept in-line within the Item Style, to minimize the number of concurrent documents that needed to be maintained during customer approval. Once launched, the site existed for the next year until additional style changes were requested, and some additional tweaks were made to ensure support of both IE 7 and the addition of Chrome. Finally, in late-2014, the site was shut down pending a major content change, but was left suspended due to company reorganization. As far as I know, the site remains suspended, as there is a change in the communications plan for the entire enterprise in which individual department sites will be discontinued.
If you would like to download a sample of the four CQWPs, along with the Item Style, please click here.